https://dzone.com/articles/an-introduction-to-iridium-an-open-source-selenium
Learn how to write and execute plain english test scripts that validate your web applications using Iridium open source testing tool.
Learn how to build modern digital experience apps with Crafter CMS. Download this eBook now. Brought to you in partnership with Crafter Software.
Today I would like to introduce Iridium,
an open source web testing tool built around Cucumber and Selenium and
designed to make automated testing of web sites easy and accessible.
For those that just want to jump right in, right click and save the webstart jnlp file to
your local disk. Opening this file will launch Java Web Start, and then
run the test script. Don’t worry if the download progress bar appears
to stall, reset to 0% and then jump to 100%; that is expected behaviour.
Once you have downloaded the JAR file once, Web Start will cache it and
the download will be instantaneous the next time you run the test.
Our first scenario provides a mapping between human readable
alias names and various strings that are used to identify elements in a
HTML page. In this small demo we have used xpaths and class names to
identify HTML elements within the DZone web site.
Next we have some instructions set the default wait time
between steps, open the application, and maximize the browser window.
The default wait time is important, because it means our test script
will not zip through the test at inhuman speeds.
The URL of the application to open (https://dzone.com in this case) is supplied as a system property defined in the Web Start jnlp file with the javaws.appURLOverride property.
The next scenario simulates opening and closing the login window. This scenario demonstrates two important features of Iridium.
The remaining scenarios navigate around the web site using
links and the back button. There is no need to use aliases here because
the name of the link is descriptive enough.

Iridium was built to satisfy a few requirements that we faced as developers working on insurance applications:
- It had to be simple to write and run tests. The people writing tests have limited or no understanding of Java, and the people writing the testing software didn’t have time to configure individuals PCs with custom software.
- It had to support applications that were themed. We found ourselves testing the same application over and over with different styles, and the testing software needed to automate this.
- The tests had to be readable, even though our applications were not developed with testing in mind. This meant dealing with obtuse xpaths and css selectors.
- Tests had to be run in a wide variety of browsers, including those run in headless CI environments, as well as supporting testing environments like BrowserStack.
You can find the documentation for Iridium on GitBook, but in this article I’ll demonstrate how Iridium can be used to automate some testing on one of my favorite websites: DZone.
Before we get started, make sure that you have
Java 8 installed, and have trusted the S3 bucket that holds the WebStart
JAR that we’ll be using for this demo. You can find detailed
instructions on how to do this in the Installation chapter of the documentation.
You will also need to ensure that you have Firefox installed.
This is the Web Start file that is used to launch this particular test script.<jnlp spec="1.0+" codebase="https://s3-ap-southeast-2.amazonaws.com/ag-iridium/">
<information>
<title>Iridium Web Application Tester</title>
<vendor>Auto and General</vendor>
<homepage href="https://autogeneral.gitbooks.io/iridiumapplicationtesting-gettingstartedguide/content/"/>
<offline-allowed/>
</information>
<resources>
<j2se version="1.8+" href="http://java.sun.com/products/autodl/j2se"/>
<property name="jnlp.packEnabled" value="true"/>
<property name="javaws.configuration" value=""/>
<property name="javaws.dataset" value=""/>
<property name="javaws.appURLOverride" value="https://dzone.com"/>
<property name="javaws.featureGroupName" value=""/>
<property name="javaws.testSource" value="https://raw.githubusercontent.com/AutoGeneral/IridiumApplicationTesting/master/examples/17.simplesteps/test.feature"/>
<property name="javaws.importBaseUrl" value=""/>
<property name="javaws.testDestination" value="FIREFOX"/>
<property name="javaws.webdriver.chrome.driver" value=""/>
<property name="javaws.webdriver.opera.driver" value=""/>
<property name="javaws.phantomjs.binary.path" value=""/>
<property name="javaws.leaveWindowsOpen" value="false"/>
<property name="javaws.openReportFile" value="true"/>
<property name="javaws.saveReportsInHomeDir" value="true"/>
<property name="javaws.webdriver.ie.driver" value=""/>
<property name="javaws.enableVideoCapture" value="false"/>
<property name="javaws.numberOfThreads" value="1"/>
<property name="javaws.numberURLs" value="1"/>
<property name="javaws.numberDataSets" value="1"/>
<property name="javaws.enableScenarioScreenshots" value="true"/>
<property name="javaws.tagsOverride" value=""/>
<property name="javaws.phantomJSLoggingLevel" value="NONE"/>
<property name="javaws.startInternalProxy" value=""/>
<property name="jnlp.versionEnabled" value="true"/>
<jar href="webapptesting-signed.jar" main="true" version="0.0.4" />
</resources>
<application-desc
name="Web Application tester"
main-class="au.com.agic.apptesting.Main"
width="300"
height="300">
</application-desc>
<update check="background"/>
<security>
<all-permissions/>
</security>
</jnlp>
The ability to run Cucumber test scripts from Web
Start is a unique feature of Iridium, and makes launching the test
scripts trivial for those who might otherwise struggle to work with JAR
files and using the command line.
Let’s take a look at the test script that will navigate around the DZone website.
The script is written in Gherkin,
which is a library that provides a natural language to write tests in.
Gherkin is part of the Cucumber library. Gherkin breaks tests down into features and scenarios.
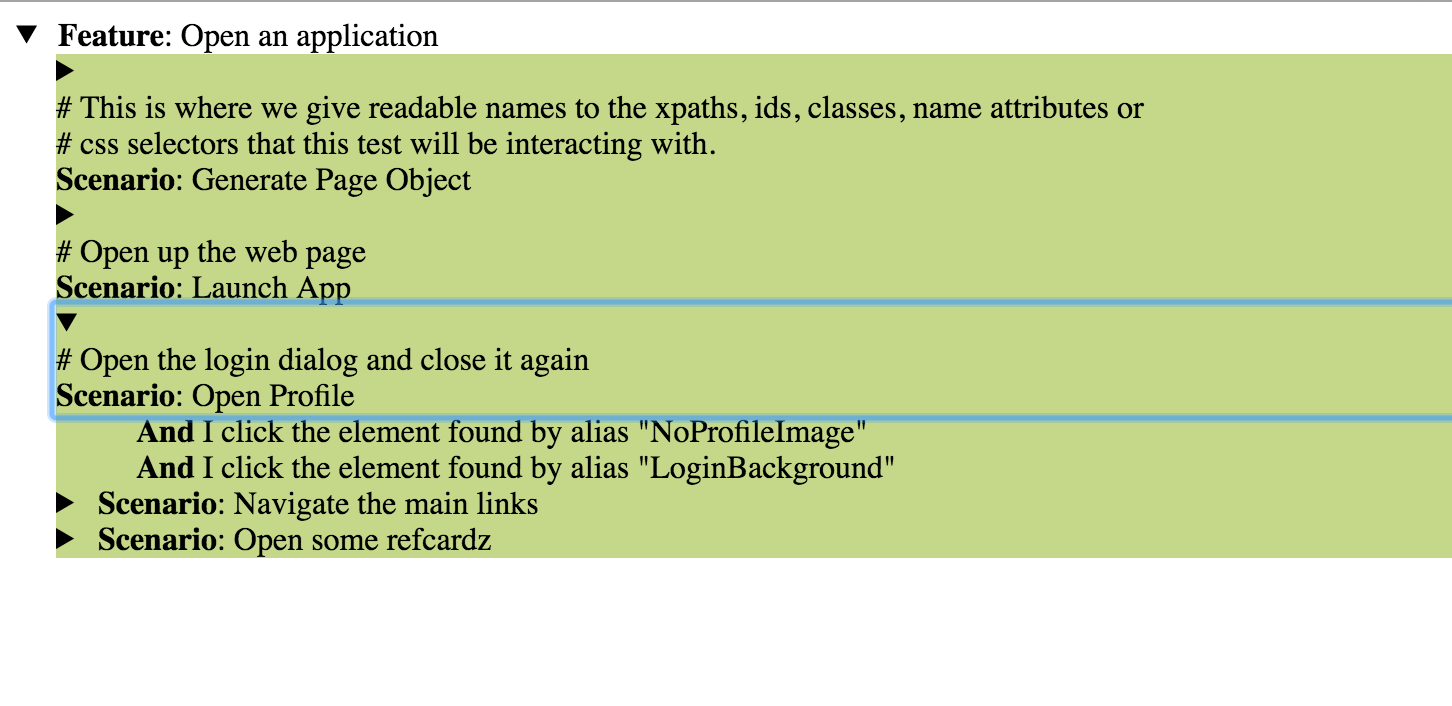
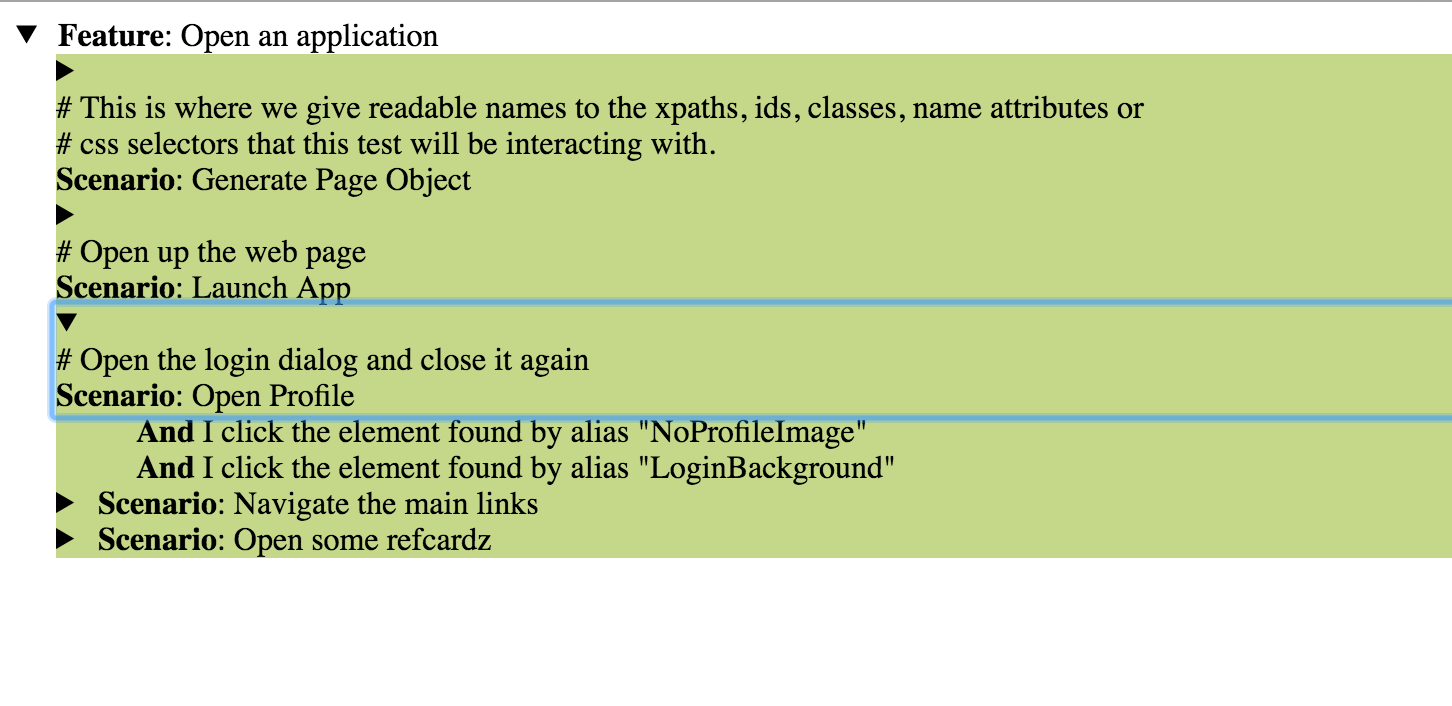
Feature: Open an application
# This is where we give readable names to the xpaths, ids, classes, name attributes or
# css selectors that this test will be interacting with.
Scenario: Generate Page Object
Given the alias mappings
| HomeLink | //*[@id="ng-app"]/body/div[1]/div/div/div[1]/div/div[1]/div/a |
| NoProfileImage | //*[@id="ng-app"]/body/div[1]/div/div/div[1]/div/div[2]/div[3]/i |
| ProfileImage | //*[@id="ng-app"]/body/div[1]/div/div/div[1]/div/div[2]/div[3]/img |
| LoginBackground | ngdialog-overlay |
These aliases are important for removing obtuse strings like //*[@id="ng-app"]/body/div[1]/div/div/div[1]/div/div[1]/div/a
from our test scripts. Often there is no nice way to identify elements
in a HTML page generated by code that was not written with automated
testing in mind, and these aliases provide a level of abstraction
between the raw HTML and the behaviors that the elements expose to the
end user.
# Open up the web page
Scenario: Launch App
And I set the default wait time between steps to "2"
And I open the application
And I maximise the window
The URL of the application to open (https://dzone.com in this case) is supplied as a system property defined in the Web Start jnlp file with the javaws.appURLOverride property.
# Open the login dialog and close it again
Scenario: Open Profile
# Click on an element referencing the aliased xpath we set above
And I click the element found by alias "NoProfileImage"
# Click on an element referencing the aliased class name we set above
And I click the element found by alias "LoginBackground"
The first feature is that we have referenced the
HTML elements that are clicked on to open and close the login window via
an alias. The alias names mean that someone can read the step and
understand what is going on without having any understanding of how the
HTML is structured.
The second feature is the use of simplified steps
that don’t require the test writer to specifically identify the
selection string as an xpath. When using simple steps (steps that have
the string “found by” in them), Iridium will match the selection string
to an:
- ID
- class
- name attribute
- xpath
- css selector
And return the first matching element. You can
only use simple steps when the element you want to interact with can be
uniquely identified by one of these methods. But unless you are storing
xpaths in the ID attribute or have mixed class names with IDs, then
simple steps are fine to use.
Scenario: Navigate the main links
And I click the link with the text content of "REFCARDZ"
And I click the link with the text content of "GUIDES"
And I click the link with the text content of "ZONES"
And I click the link with the text content of "AGILE"
And I click the link with the text content of "BIGDATA"
And I click the link with the text content of "CLOUD"
And I click the link with the text content of "DATABASE"
And I click the link with the text content of "DEVOPS"
And I click the link with the text content of "INTEGRATION"
And I click the link with the text content of "IOT"
And I click the link with the text content of "JAVA"
And I click the link with the text content of "MOBILE"
And I click the link with the text content of "PERFORMANCE"
And I click the link with the text content of "WEB DEV"
Scenario: Open some refcardz
And I click the element found by alias "HomeLink"
# WebDriver considers this link to be obscured by another element, so
# we use a special step to click these "hidden" links
And I click the hidden link with the text content of "Learn Swift"
And I go back
And I wait "30" seconds for the element found by alias "HomeLink" to be displayed
And I click the hidden link with the text content of "Learn Microservices"
And I go back
And I wait "30" seconds for the element found by alias "HomeLink" to be displayed
And I click the hidden link with the text content of "Learn Scrum"
And I go back
And I wait "30" seconds for the element found by alias "HomeLink" to be displayed
When you run this test, you’ll see Firefox open
up and begin navigating the DZone website by itself. Once complete, a
number of report files are saved in the WebAppTestingReports directory
in your user’s home directory. The CucumberThread1.html/index.html
file is the easiest to read, and provides an interactive report of the
feature that was run the success or failure of any individual steps.

It is early days for the Iridium project, but I
hope from this simple demo you can see how this tool might help you get
started with testing your own web applications.

No comments:
Post a Comment