http://sixrevisions.com/git/interactive-git-tutorials
To be completely honest, I find Git to be a dry subject. But a version control system is essential to a modern dev workflow so I had to learn it. Any good VCS is fine but Git seems to be the most popular. So I went with Git.
What made learning Git easier for me were web-based interactive tutorials and online courses. They made the task more fun and engaging, which in turn made it less tempting to give up on. Plus they didn’t require me to install and configure Git on my computer, so I was able to explore and experiment right away.
Here’s a list of three free interactive tutorials that can help you learn Git. They are organized in order of difficulty, and I suggest using them sequentially from top to bottom.
Developers who use the following tutorials should be able to get their Git knowledge up to an adequate level.

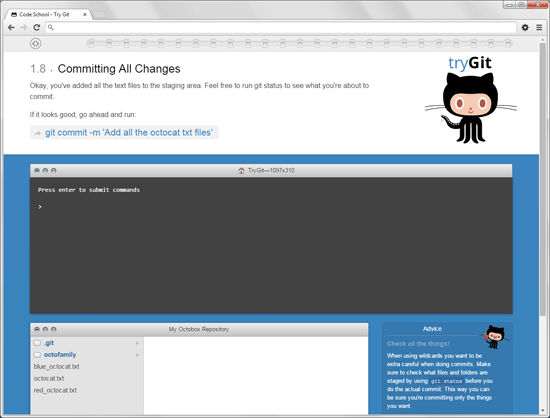
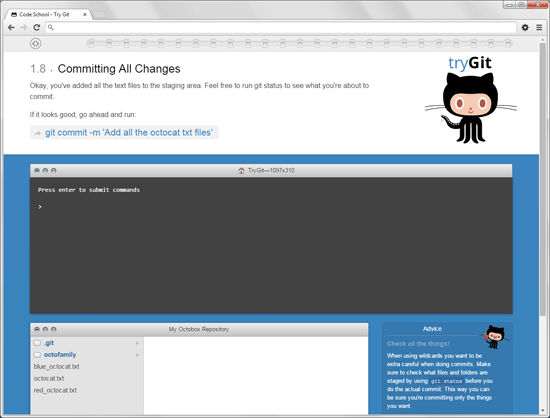
Try Git is an interactive tutorial that’s an excellent intro for first-time Git users. It goes over essential Git commands — the stuff you’ll likely use day-to-day — such as creating a Git repository, committing changes and working with remotes.
It’s a lightning-fast crash course designed to be completed in 15 minutes.

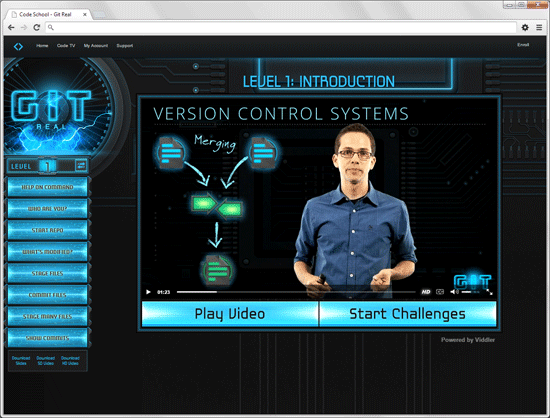
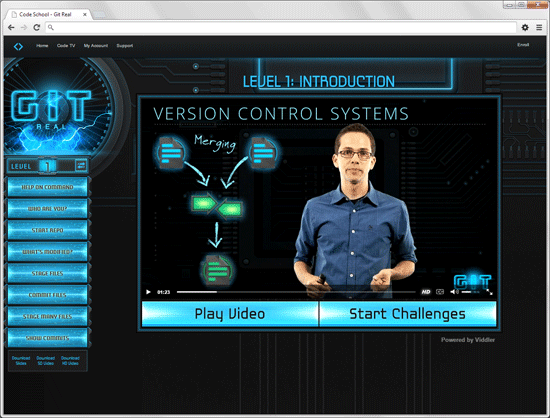
Git Real is an interactive online course on Code School. It has video instructions and provides hands-on interactive challenges.
Only the first level of the Git Real course (aptly named "Introduction") is free, but the level covers the key things you’d want to know about Git. Think of this level as a more detailed overview of Git compared to Try Git.
What I like about the entire Git Real course is it’s focused on things we’ll likely use during web development.

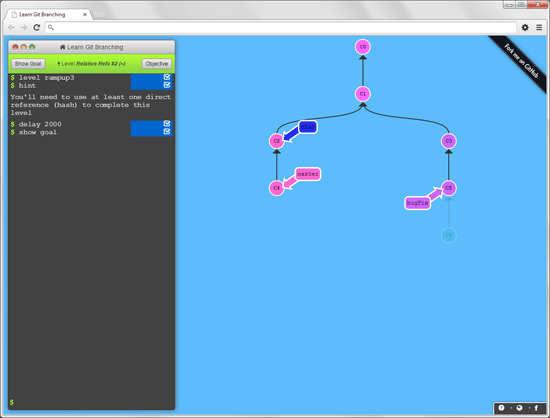
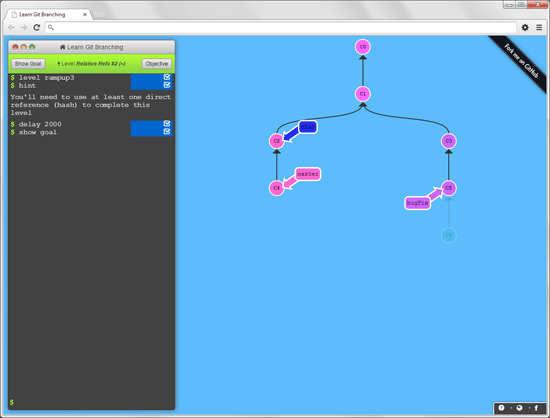
For me, the toughest Git concepts to understand are the source tree, source-tree traversal and branching. This web-based interactive Git tutorial helped me tremendously.
Learn Git Branching is divided into five parts that increase in difficulty, and each part has two to five modules in it.
But learning Git through a CLI really helped me understand Git’s abstract concepts because I didn’t have any visual crutches to rely on (e.g. source tree diagrams).
Using a CLI is more challenging, and that’s a good thing because it forces us to slow down and truly absorb the material.
Also, getting comfortable with CLIs will help you later on when using other open source web components like CSS preprocessors, Node, Bower, Grunt and so forth.
Most people with a programming background will be able to complete these interactive Git tutorials in a couple of days, and will have ample time to review and redo the trickier sections.
If you’re new to web development and programming, it might take longer, and you might need to read other Git tutorials outside the ones mentioned here to fill in any gaps. But I believe that’s OK because you’ll be learning a valuable skill that will save you time in the long run. Knowing how to use Git can also unlock new career opportunities, or at least give you an edge over candidates who aren’t familiar with version control systems.
Looking at learning Git as an investment in yourself is motivating.
Other things you can do right away:
To be completely honest, I find Git to be a dry subject. But a version control system is essential to a modern dev workflow so I had to learn it. Any good VCS is fine but Git seems to be the most popular. So I went with Git.
What made learning Git easier for me were web-based interactive tutorials and online courses. They made the task more fun and engaging, which in turn made it less tempting to give up on. Plus they didn’t require me to install and configure Git on my computer, so I was able to explore and experiment right away.
Here’s a list of three free interactive tutorials that can help you learn Git. They are organized in order of difficulty, and I suggest using them sequentially from top to bottom.
Developers who use the following tutorials should be able to get their Git knowledge up to an adequate level.
1. Try Git

Try Git is an interactive tutorial that’s an excellent intro for first-time Git users. It goes over essential Git commands — the stuff you’ll likely use day-to-day — such as creating a Git repository, committing changes and working with remotes.
It’s a lightning-fast crash course designed to be completed in 15 minutes.
2. Git Real (Introduction)

Git Real is an interactive online course on Code School. It has video instructions and provides hands-on interactive challenges.
Only the first level of the Git Real course (aptly named "Introduction") is free, but the level covers the key things you’d want to know about Git. Think of this level as a more detailed overview of Git compared to Try Git.
What I like about the entire Git Real course is it’s focused on things we’ll likely use during web development.
3. Learn Git Branching

For me, the toughest Git concepts to understand are the source tree, source-tree traversal and branching. This web-based interactive Git tutorial helped me tremendously.
Learn Git Branching is divided into five parts that increase in difficulty, and each part has two to five modules in it.
Learning Tips
The following advice comes from someone who’s had to teach himself Git from scratch, up to a practical level of mastery.Learn Git through the command line
It’s tempting to use a graphical user interface, and there’s nothing wrong with using a GUI later on to speed things up. And, as a visual person, I avoid command line interfaces as much as possible.But learning Git through a CLI really helped me understand Git’s abstract concepts because I didn’t have any visual crutches to rely on (e.g. source tree diagrams).
Using a CLI is more challenging, and that’s a good thing because it forces us to slow down and truly absorb the material.
Also, getting comfortable with CLIs will help you later on when using other open source web components like CSS preprocessors, Node, Bower, Grunt and so forth.
Take your time
Anything worth doing, is worth doing right.Most people with a programming background will be able to complete these interactive Git tutorials in a couple of days, and will have ample time to review and redo the trickier sections.
If you’re new to web development and programming, it might take longer, and you might need to read other Git tutorials outside the ones mentioned here to fill in any gaps. But I believe that’s OK because you’ll be learning a valuable skill that will save you time in the long run. Knowing how to use Git can also unlock new career opportunities, or at least give you an edge over candidates who aren’t familiar with version control systems.
Looking at learning Git as an investment in yourself is motivating.
Use Git in the real-world as soon as possible
Use Git in an ongoing dev project or the next available opportunity so you can instantly reap the rewards of your investment. Doing so will encourage you to move forward with Git, and give you the opportunity to practice the things you’ve learned.Other things you can do right away:
- Clone an open source project from GitHub onto your computer and make modifications to it. Use branching to your advantage to keep track of changes.
- Release a small open source project on GitHub. It doesn’t have to be a full-blown web app framework or something — those will take a while to create and will thus defeat the purpose of this exercise. A simple UI component such as a navigation bar or a CSS demo are great places to start.
- Create pull requests on open source projects. It’s important to follow open source etiquette and the project’s own guidelines before doing this. To start, you can issue pull requests on my GitHub repos if you spot anything that needs to be fixed (thanks).

No comments:
Post a Comment